书接上回,本地部署deepseek后,我们可以利用本地deepseek,实现编辑器的代码提示,类似于copliot一样。
首先,去编辑器的插件市场下载Continue插件,我这里以vscode为例,其他编辑器同理。

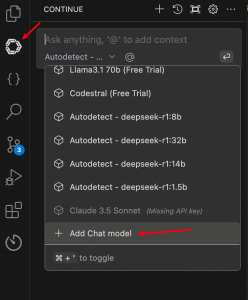
安装好之后打开插件,点击Add Chat model

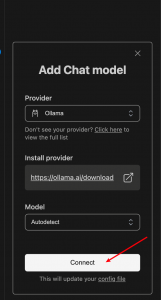
然后在列表中选择ollama

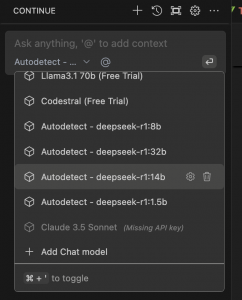
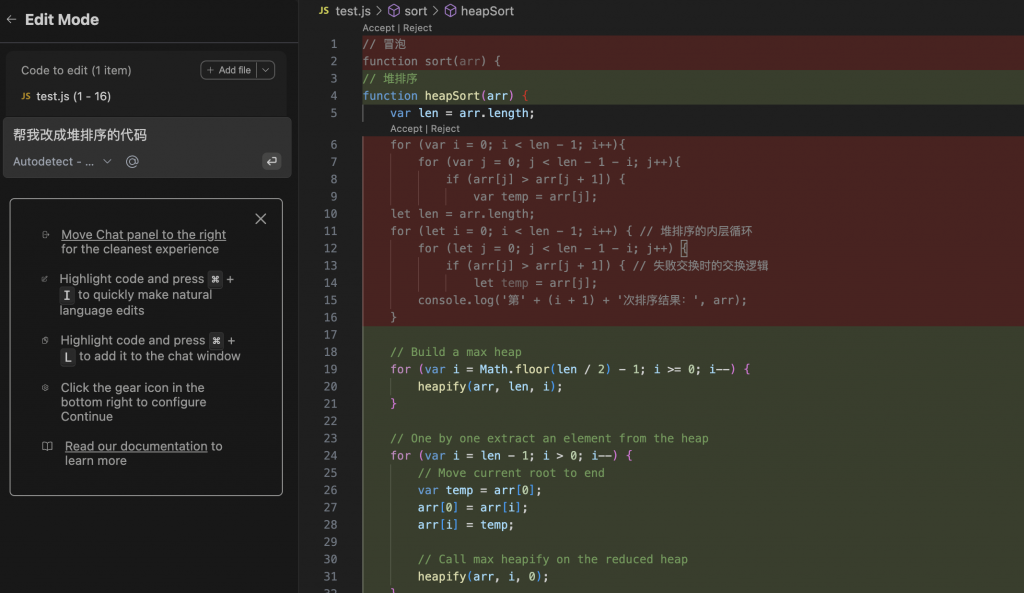
然后你会发现之前在ollama中下载好的模型就可以使用了,选择一个模型,然后在这里可以进行chat,你也可以选中你当前的代码,然后按下command+I键,然后对这一段内容使用ai进行处理,处理过后他会把差异也显示在编译器当中,点击Accept就会应用ai帮你写的效果:


如果想要实现代码补全,需要下载一下deepseek-coder模型,更适合对代码进行提示,下载方法和之前的一样
ollama run deepseek-coder:6.7b
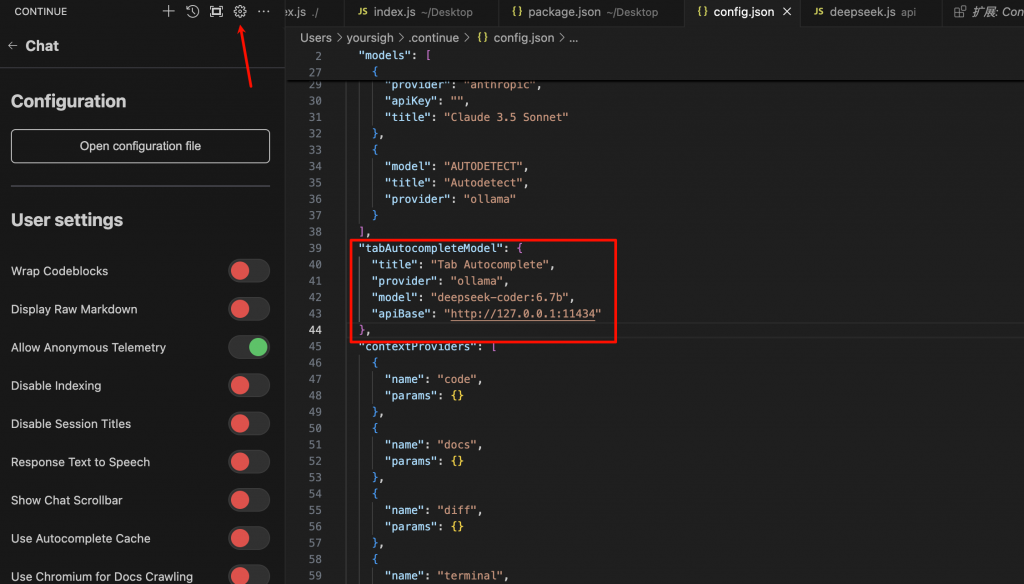
下好之后在continue中找到设置,点击后会打开配置文件,在配置文件中找到tabAutocompleteModel更换为我们这里的deepseek-coder
"tabAutocompleteModel": {
"title": "Tab Autocomplete",
"provider": "ollama",
"model": "deepseek-coder:6.7b",
"apiBase": "http://127.0.0.1:11434"
},

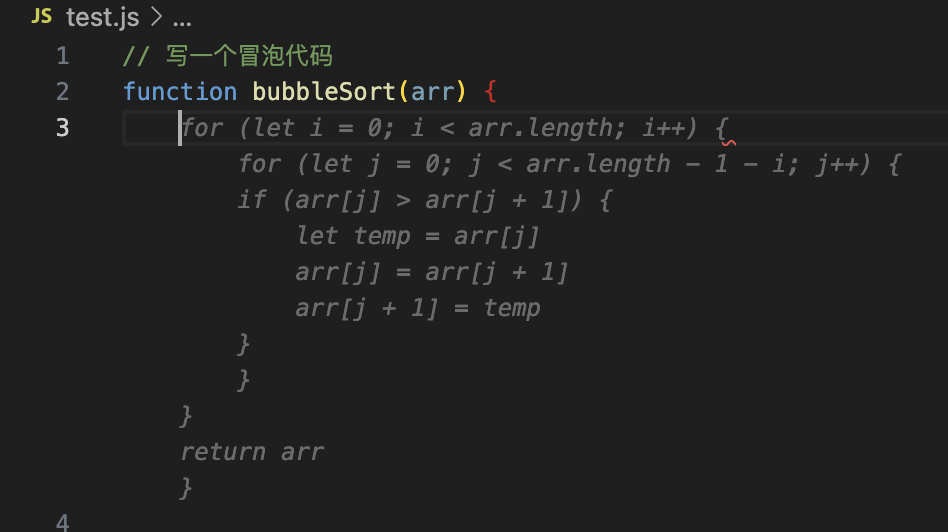
此时就配置好了,重新启动一下编辑器试试效果

可以看到和copliot的效果是差不多的。
如果右下角提示404则去检查一下你下的模型和配置文件是否一致,可以访问http://127.0.0.1:11434 检查ollama是否已经启动。另外deepseek-r1对代码提示这块的体验是不如deepseek-coder的,感兴趣的可以试试。